Wine Finder (AR mobile application)
AR mobile application which helps people to find their taste of wine
Role
• User interview & competitive analysis,
• Product strategy
• Worked with sommelier to develop taste selection
• UI design
• 2D & 3D Motion graphic
Team
• Worked with Chenyu Sun
• Expert’s help :
Paul Lee / Sommelier at The Modern
Jhonel Faelnar / Sommelier at Atomix
Tools
ARkit (Xcode), Cinema 4D, Adobe Illustrator, After Effect, Figma
FEATURE OVERVIEW
Onboarding
Preference selection
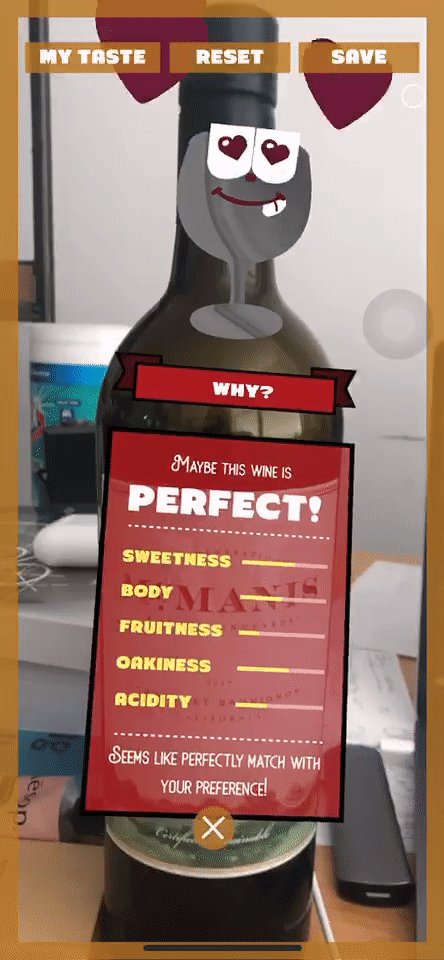
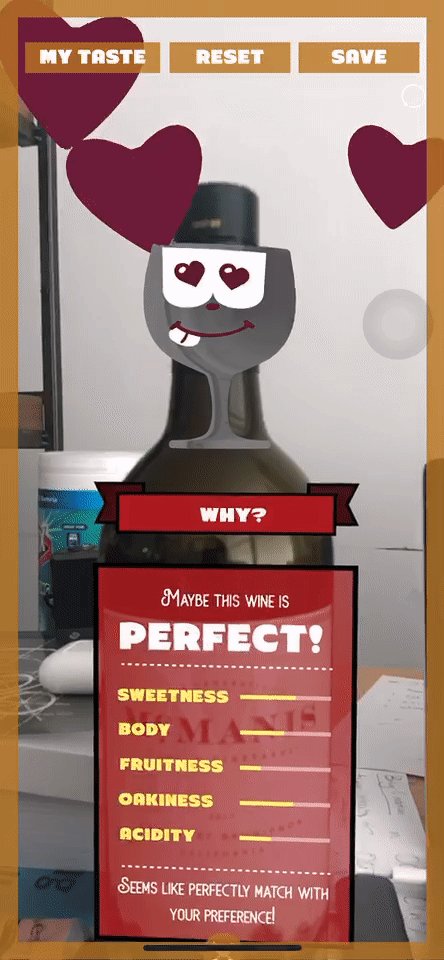
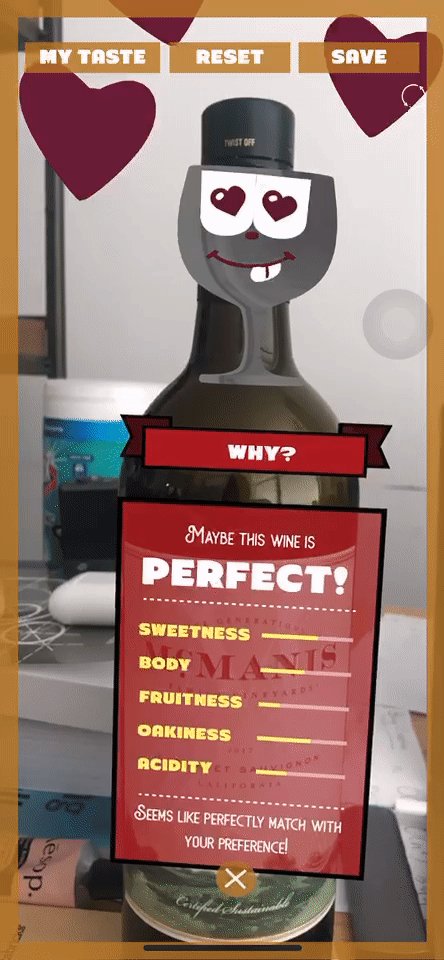
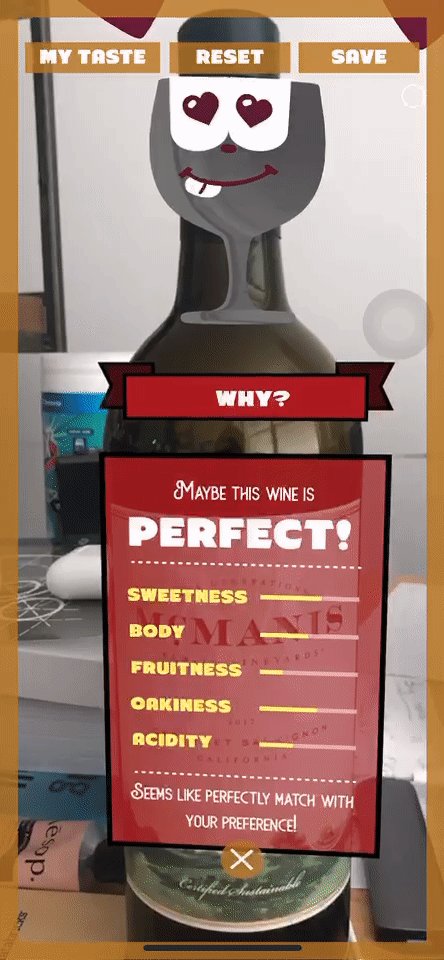
Label_detected
My cellar
PROBLEM DEFINITION
“I want to buy the right wine for me at the right price, but how?”
As we (my teammate and I) are both wine lovers, we went to the wine store to purchase a couple of bottles to celebrate finishing our midterm. We soon found out that neither of us were wine experts and had any idea which wine to buy. This experience made us wonder:
“How might we create a new digital product to enhance the offline wine shopping experience of people like us?”
01. UNDERSTANDING USER’S CONTEXT
EXPLORATION OF WINE STORES
Lack of channels to get information at stores
First, we took a field trip to 6 different wine stores to observe people’s behavior and discover the different store experiences that might vary based on each offline stores’ arrangement. As a result, Only 2/6 of the wine stores visited had detailed information posted in the form of notes and only one wine store had a useful one.
IN DEPTH INTERVEW & DEFINE THE TARGET GROUP
“Discovering your own preferences is key for enjoying wine”
We had three 50 minute-long interviews with people who have different level of the knowledge of wine. We asked about people’s general thoughts on topics ranging from wine itself to the offline wine shopping experiences. Moreover, the results of these interviews helped us select our target audience for further investigation.
QUANTITATIVE SURVEY
“I like quick and easy browsing experience instead of text-heavy research.”
“Experts’ reviews are too detail and abstract to understand for me”
We soon performed a Google survey with twenty-five people based on ten questions. Through this survey, we were able to learn more about what our targets' experience of their off-line wine shopping. After all, we picked up two key insights to develop our idea more approachable for our targets users.
COMPETITIVE ANALYSIS
Then, what kind of experience people can do with existing products?
To gain a better understanding of the existing products in the market, we conducted competitive analysis and market research. We found two factors which explained why the needs of our target audience (young wine starters) are still not being met.
• Key Insights
•There is no direct personalized results.
There are just too many steps required to learn one’s wine preferences to purchase wine.
•Most of products for intermediate wine drinkers.
Overly detailed reviews by seasoned wine critics may be confusing to wine starters.
ex) “Super rich in body, yet has that delicious chalky minerality, 98 is a bit more developed with an open aroma, a reserved minerality…”
PRODUCT GOAL
02. IDEATION
• Brainstorming with 26 Ideas
Based on the insights from the research stages, we each ideated thirteen concepts. As a following step, we sorted out four categories by technical features and made groups by values - Personalizing / Recommended / Informal / Educational / Social. Each of us had two times votes for narrowing down the ideas.
• Narrowed down selection
Most of our ideas were to use AR and Voice command features to produce fast and direct results.
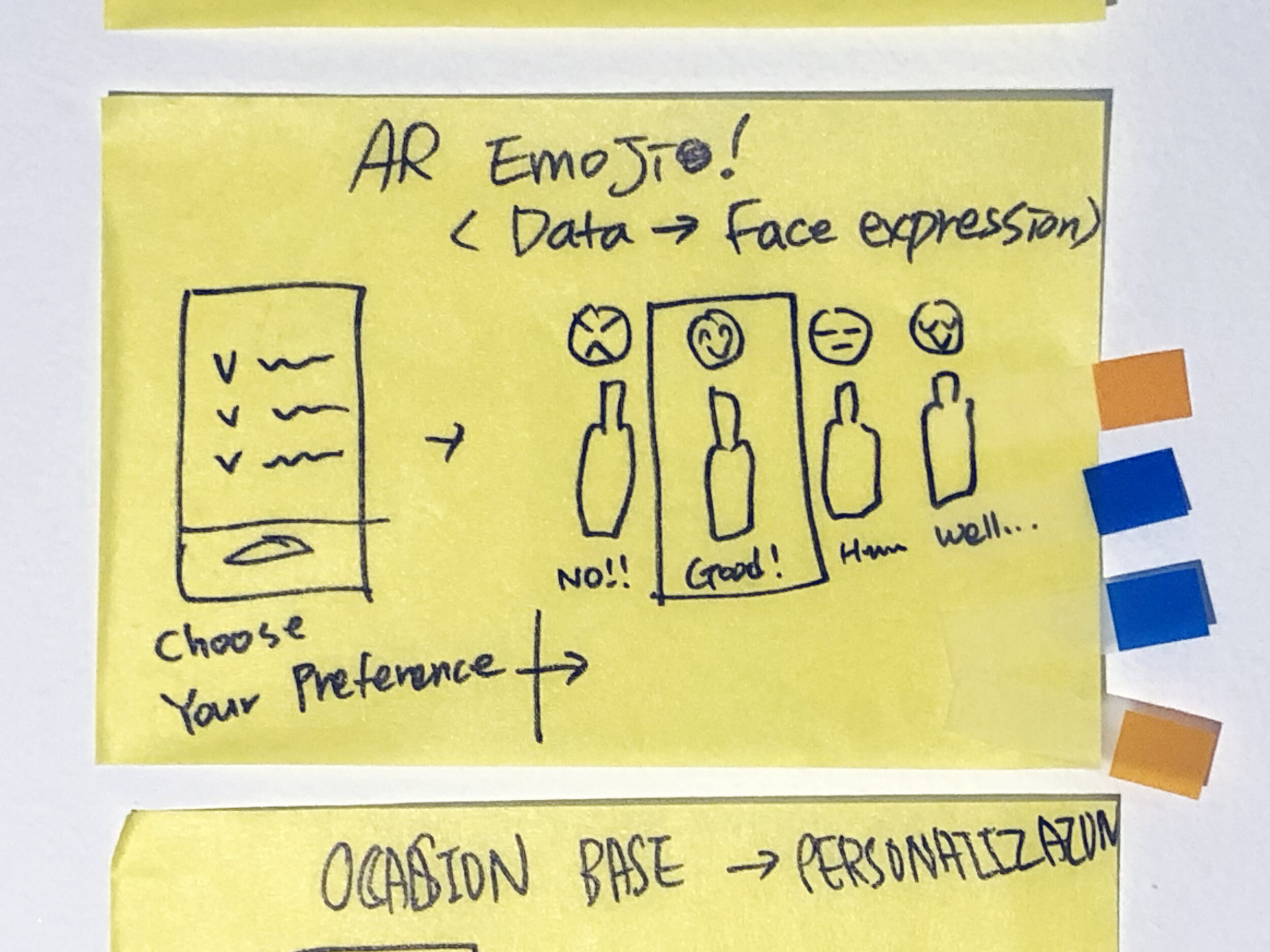
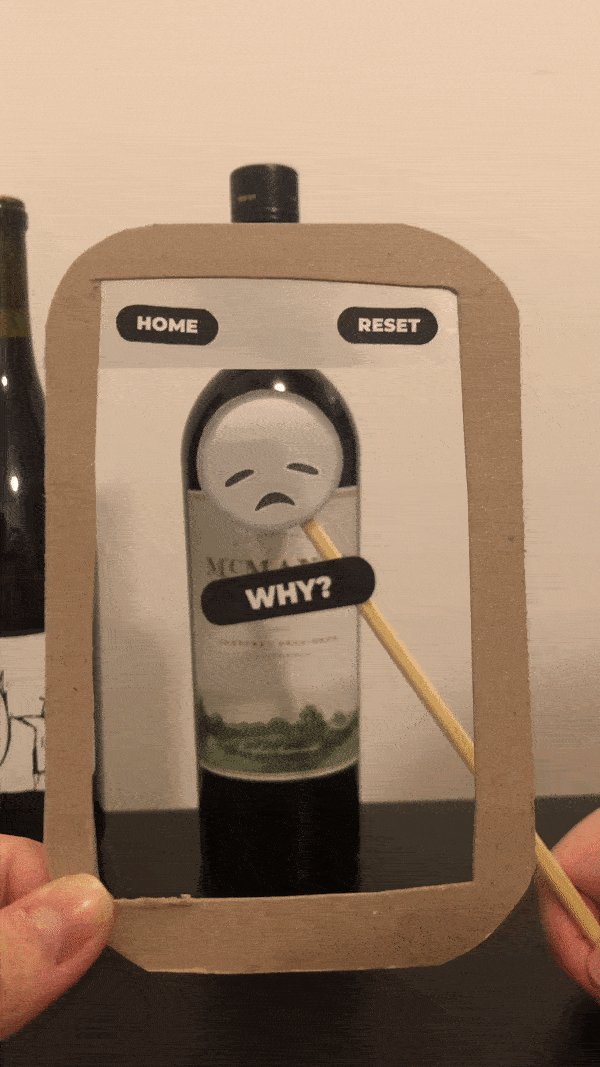
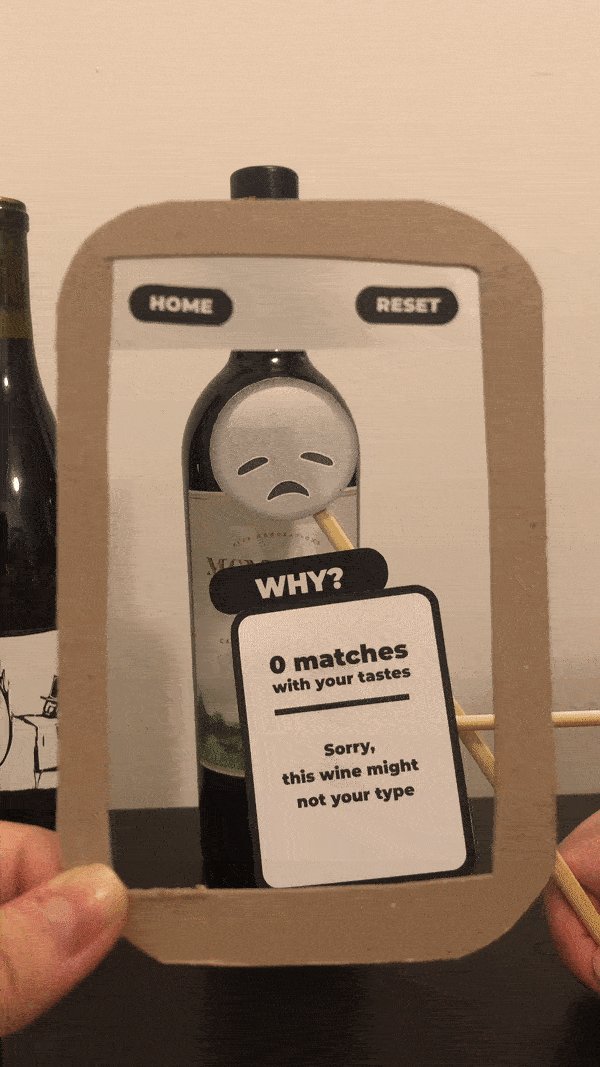
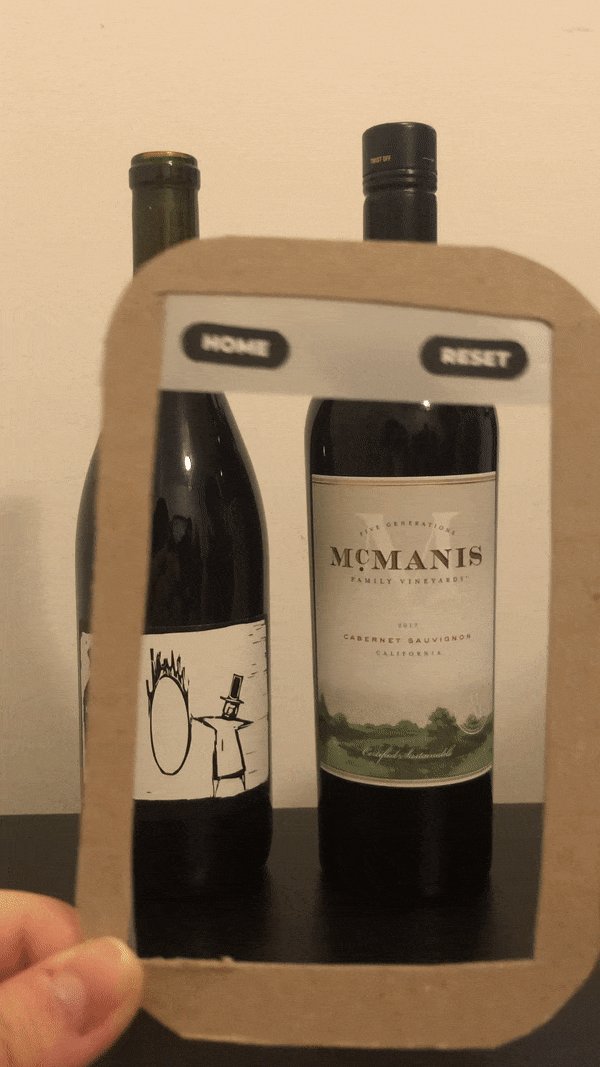
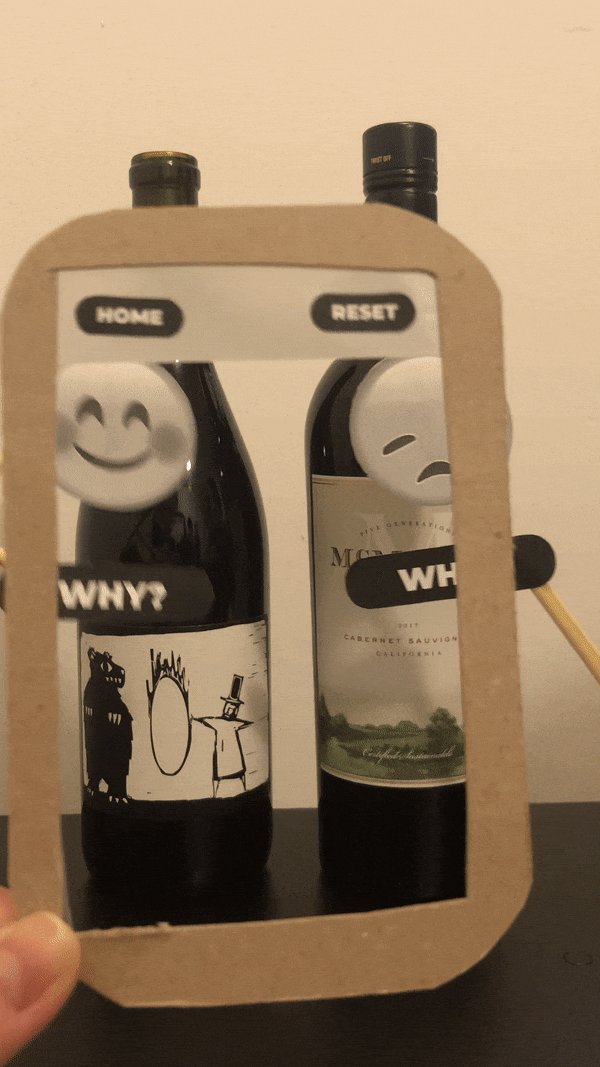
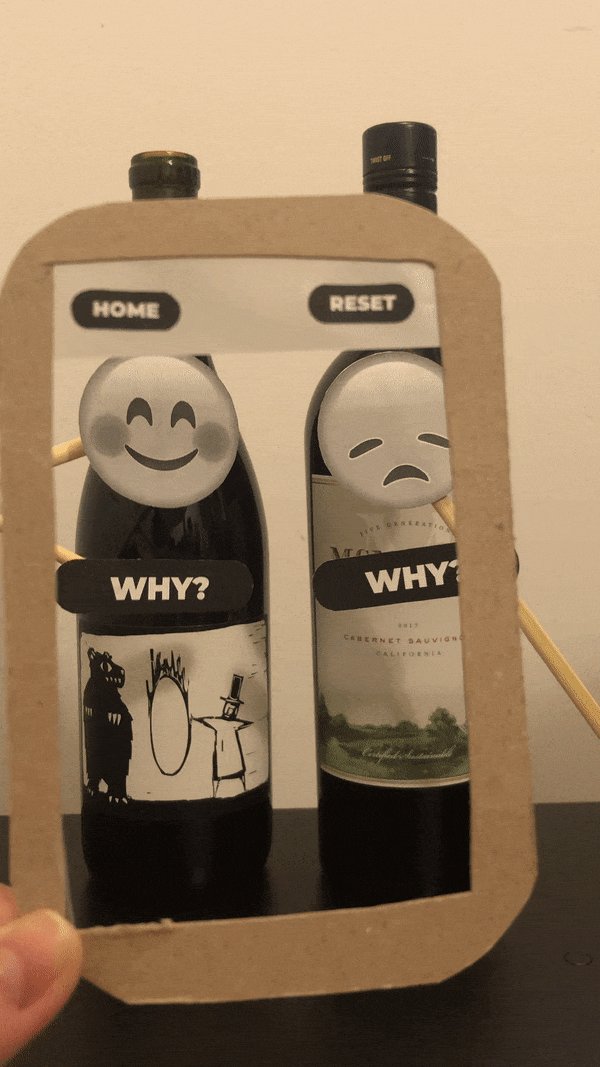
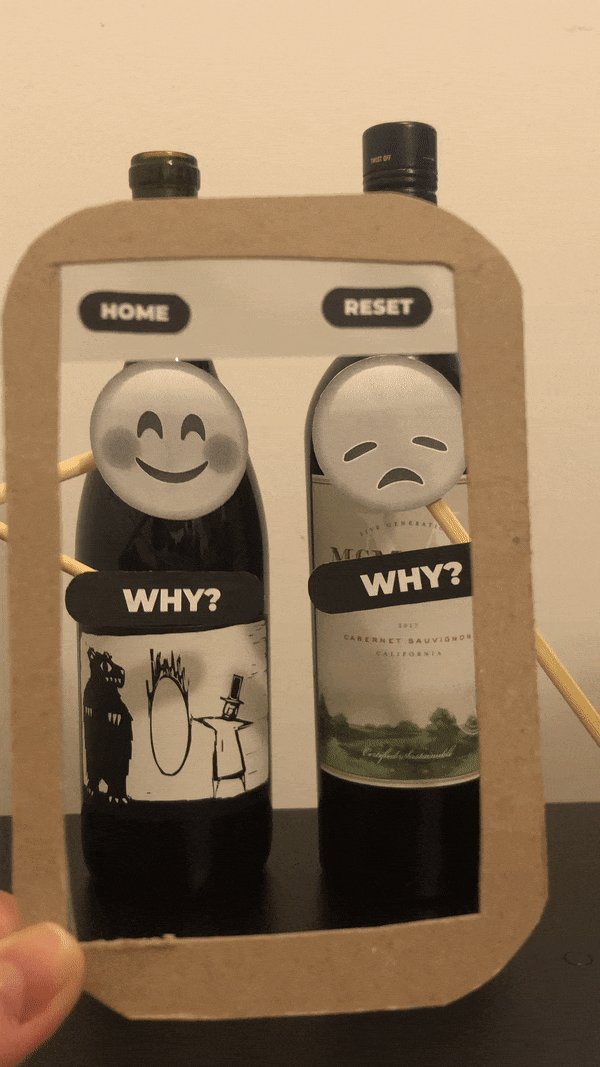
AR personalization Emoji (Selected)
An app that allow users to select their preference to see AR emojis indicating which type of wine you might prefer.
Voice command + AR searching
An app that allow users to search their prefered wine by using voice command to see AR indication on top of wine bottles.
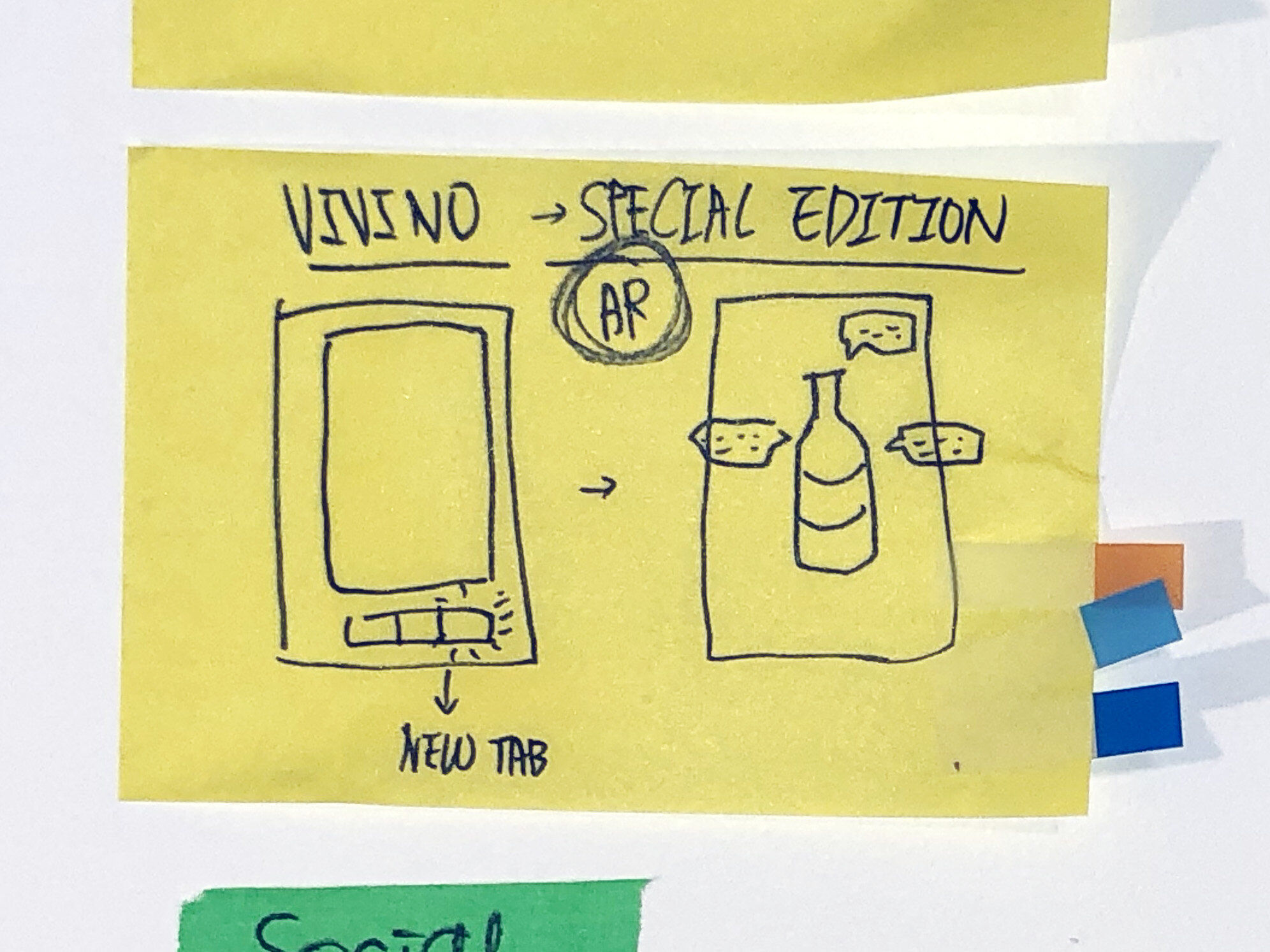
Vivino AR in-app
This app can use vivino’s database for AR features. We can suggest our proposal to Vivino.
• Expected user scenario
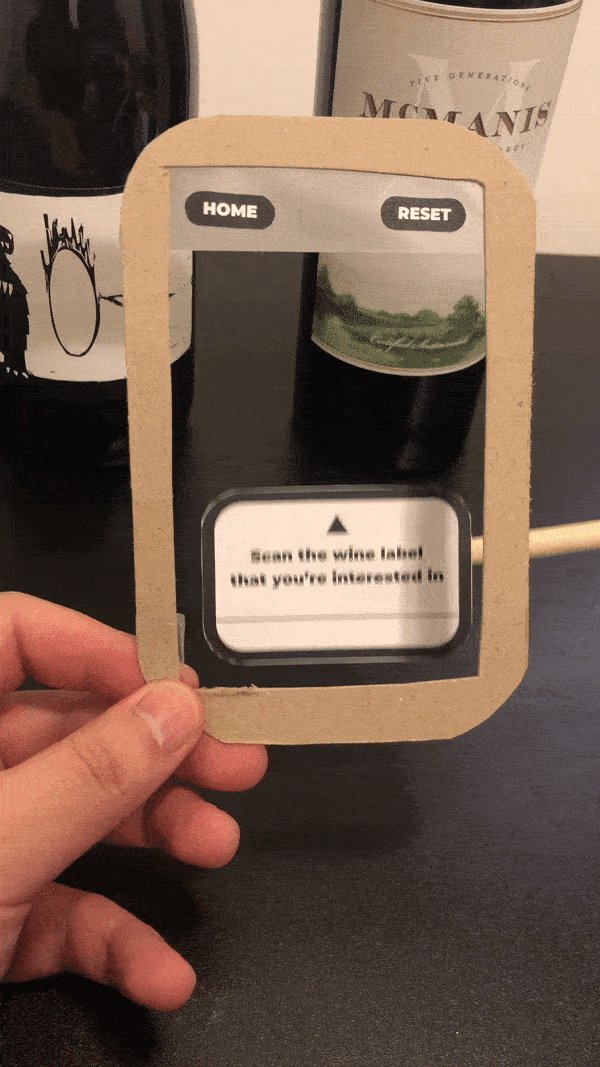
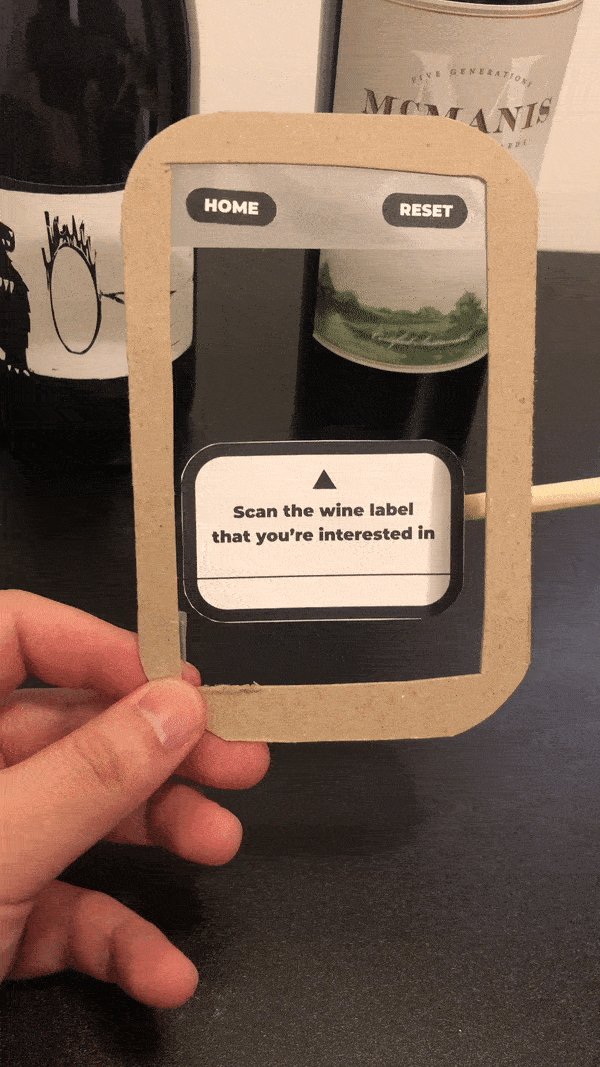
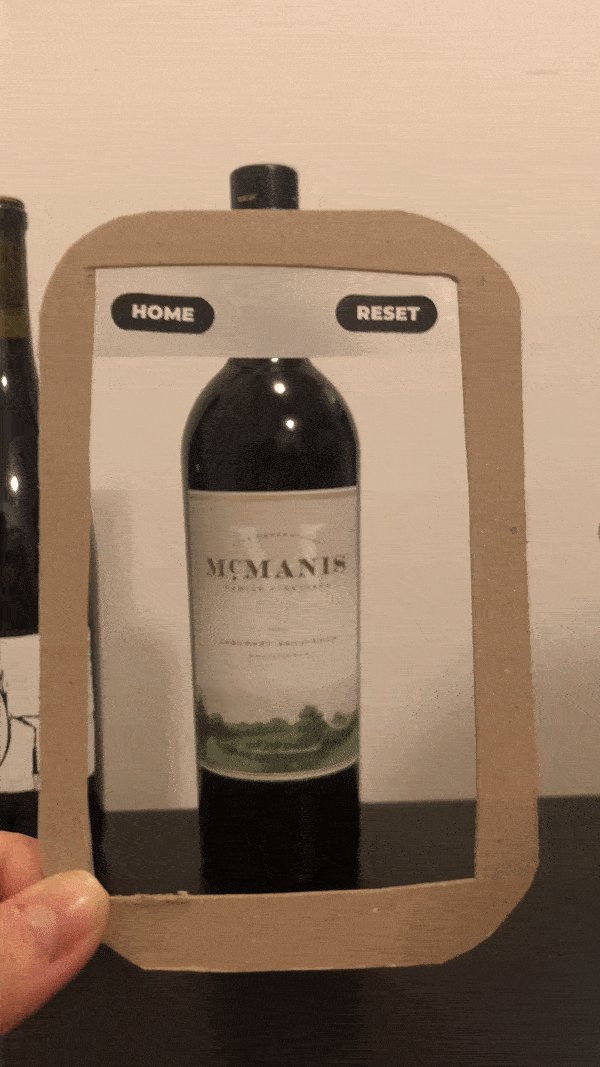
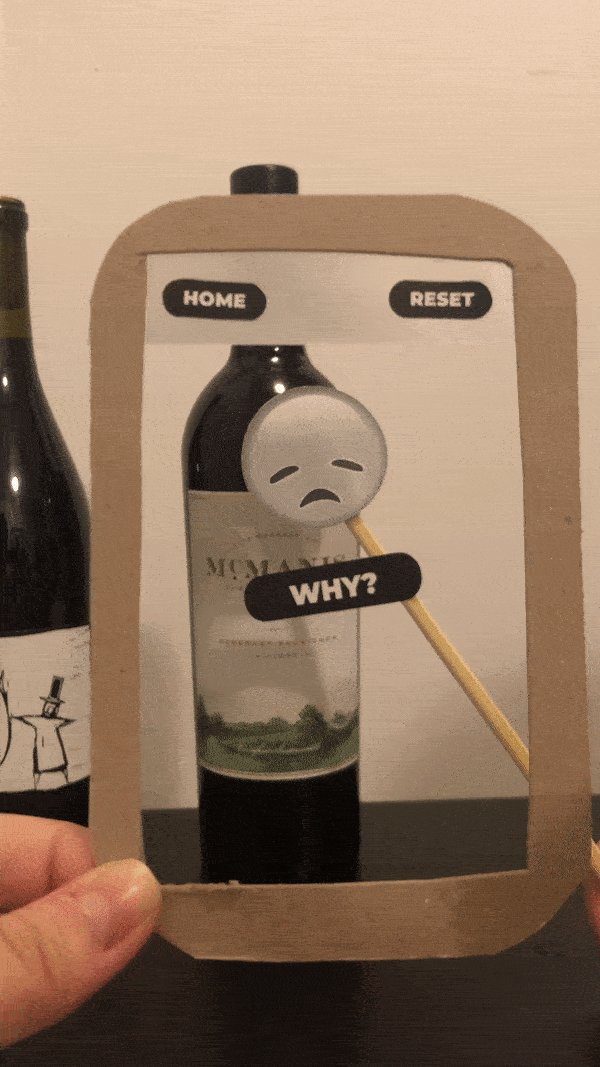
03. PROTOTYPE
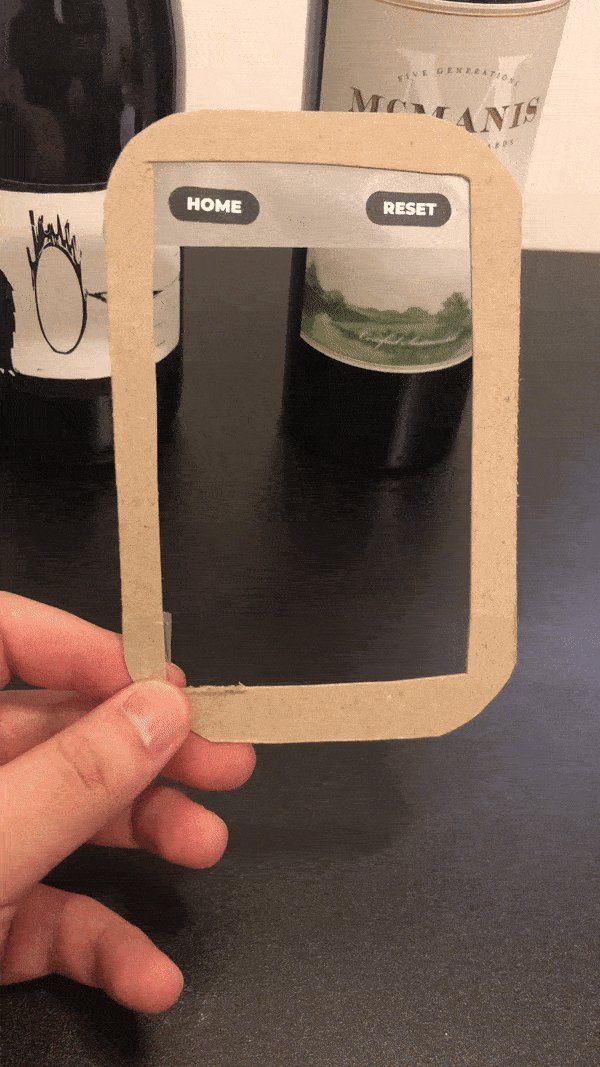
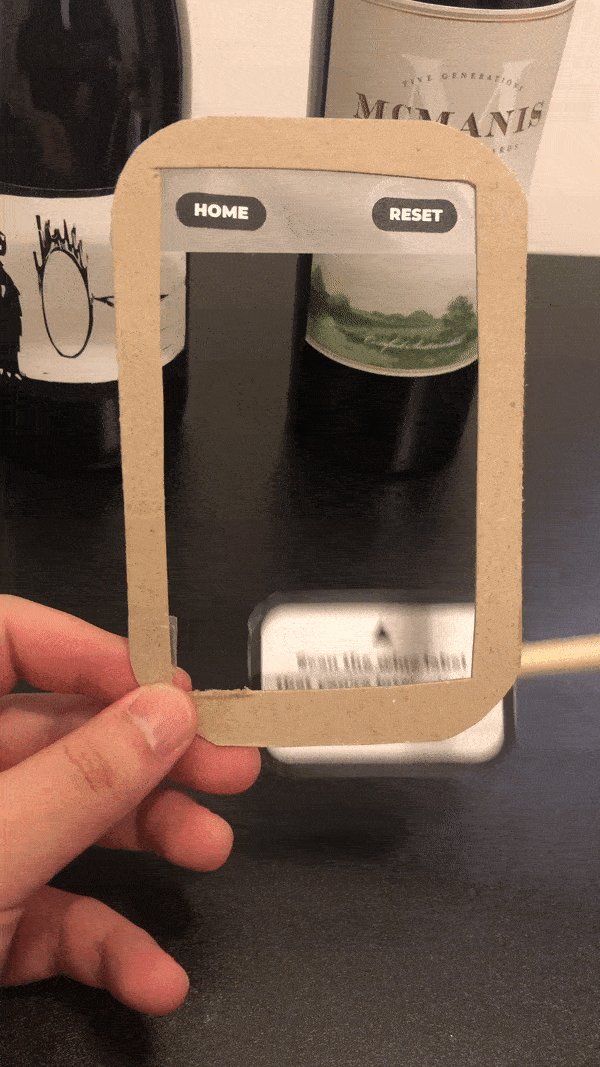
Low-fidelity paper prototype
We created low-fi wireframes of this AR mobile application for version one. Also, we made an AR paper prototype to figure out the most seamless interaction with user’s behavior. Therefore, we could match the proper position and size of AR elements with wine bottle size.
04. VISUAL DESIGN & AR DEVELOPMENT
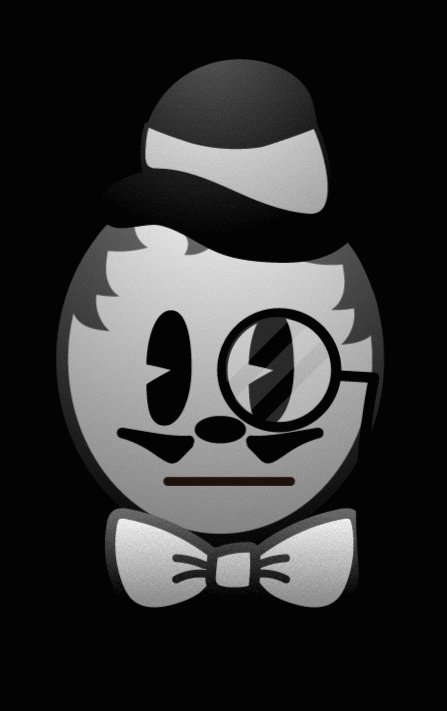
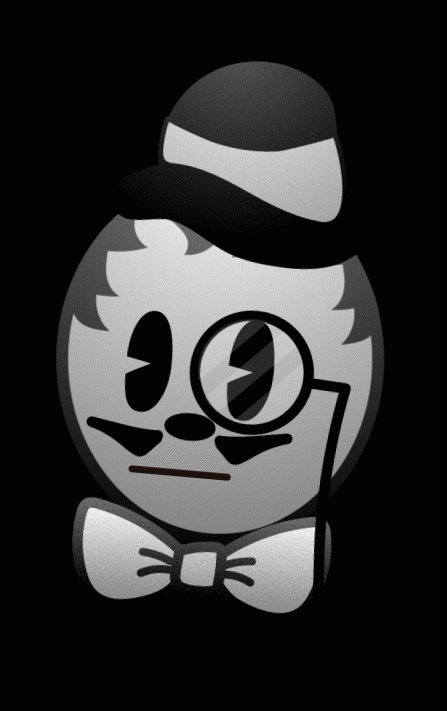
• Inspiration from 1930’s era of wine industry & Cartoon
During our research, we found interesting facts about 1930’s American history. Interestingly, the first motion capture technology was invented by Fleischer studios at the same era. This research gave us inspiration for developing our UI design & AR character.
• Initial UI design
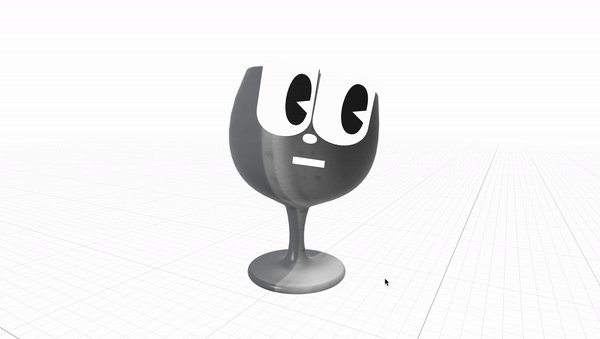
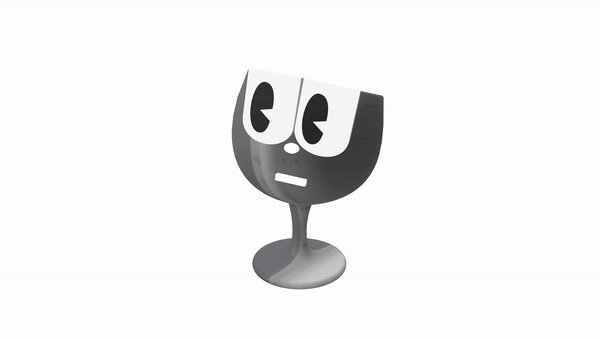
• Initial character design
This wine is not for you.
It’s okay
This wine is good.
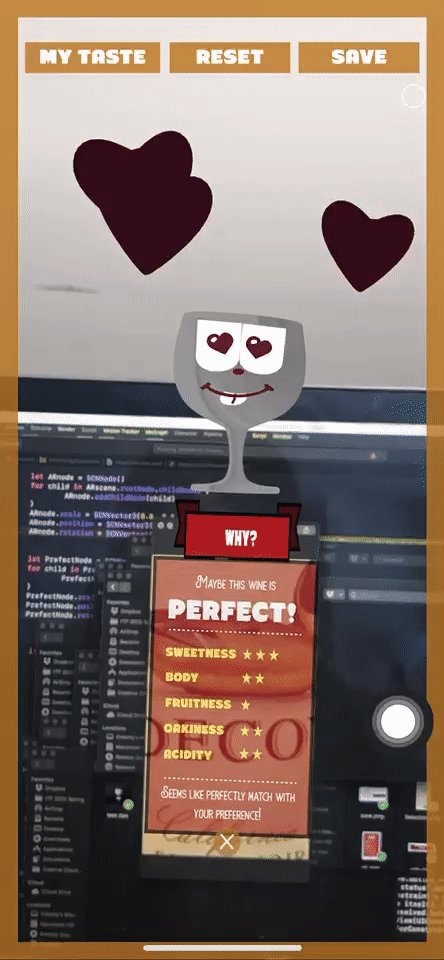
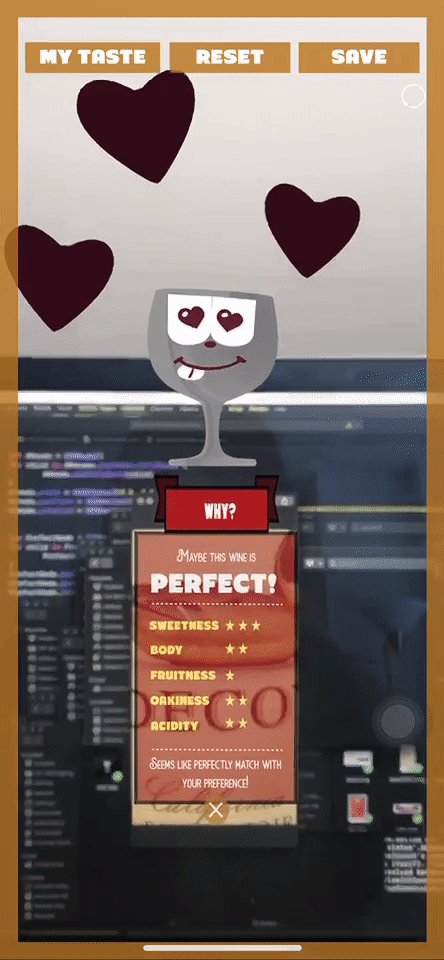
This wine is perfect for you!
DEVELOPMENT
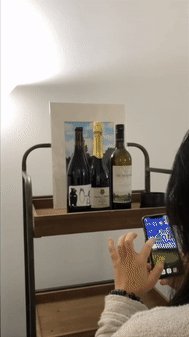
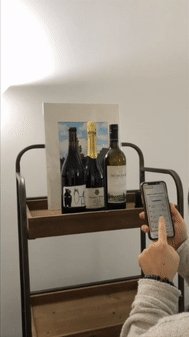
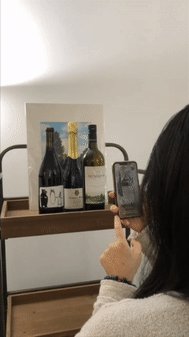
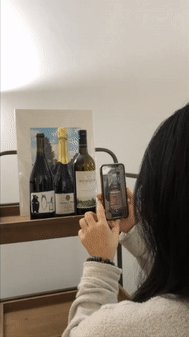
AR prototype by using AR kit
05. USABILITY TESTING
• Feedbacks from over 80 people’s testing (ITP winter show case)
Given that ITP has a showcase every end of semester, we used this show as an opportunity to do user testing. As a result, we could tackle a few significant issues that we had not considered.
• Key takeaways
| Contents
Taste selection is not easily understandable. (Need to make it more user-friendly)
The result “Matches” feature is confusing.
Tracking my wine history to build
| Interaction
Hard to compare between different facial expressions.
(Simplest and clearest visuals are needed)
People wanted to keep scanning many wine labels.
(They stayed for a long time with AR camera opened - thus, stable and continued AR scanning are needed)
06. RECALIBRATION
• Revamping the user flow
After showcasing, we changed the user flow by adding more detailed features which can track history.
• Changed the onboarding to give more clear instruction to users
• Collaboration with sommelier : Changed preference selection to be more understandable
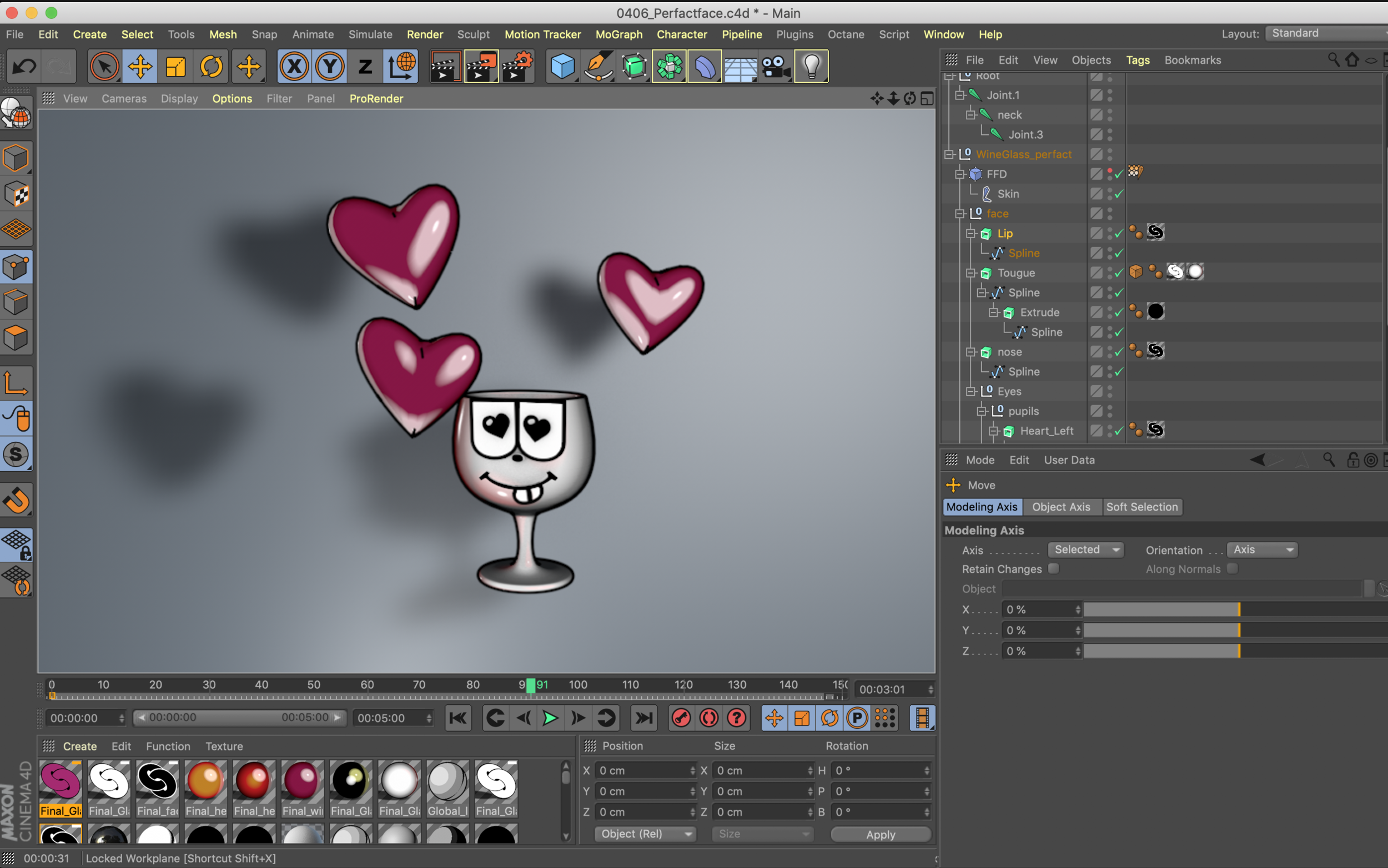
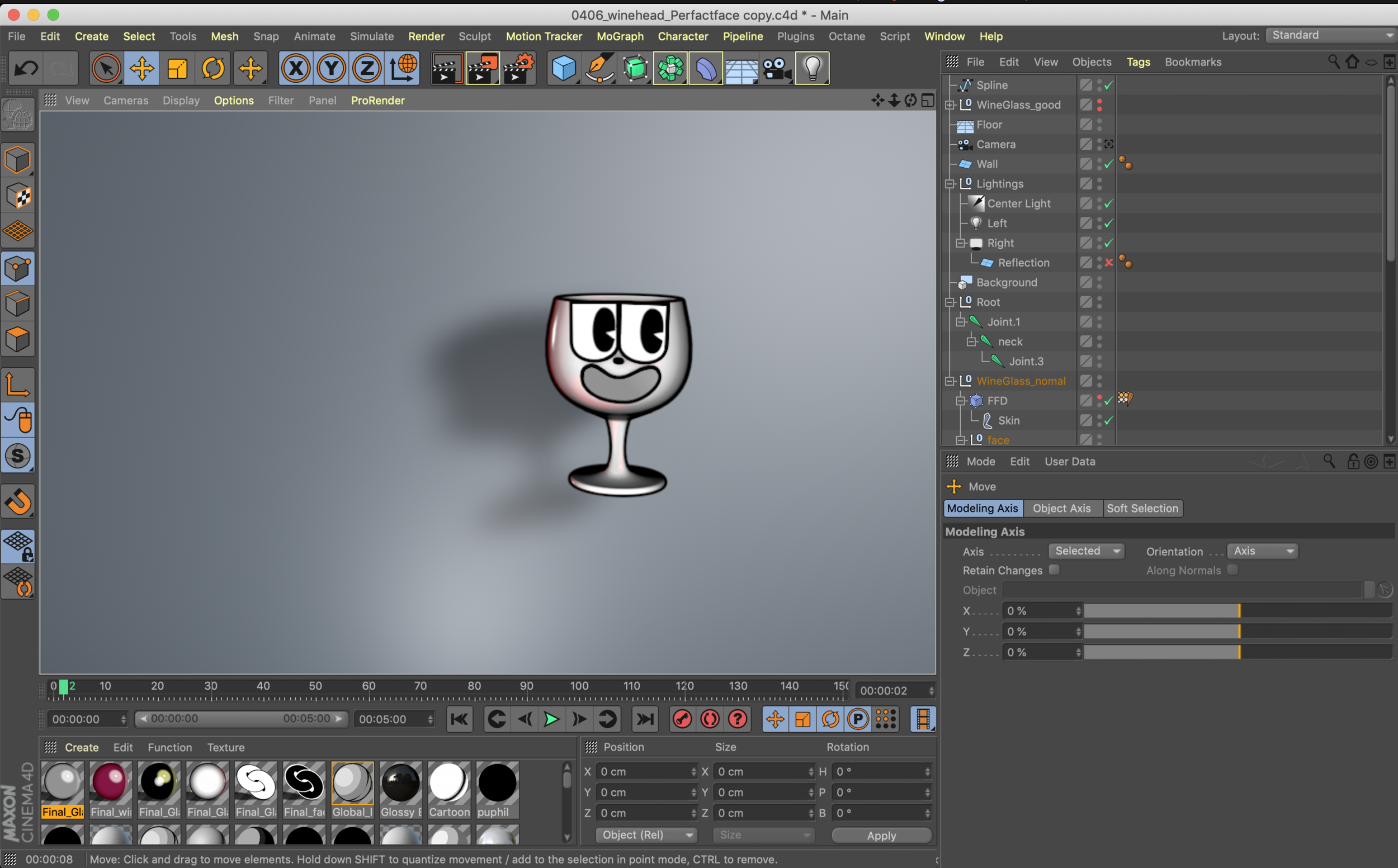
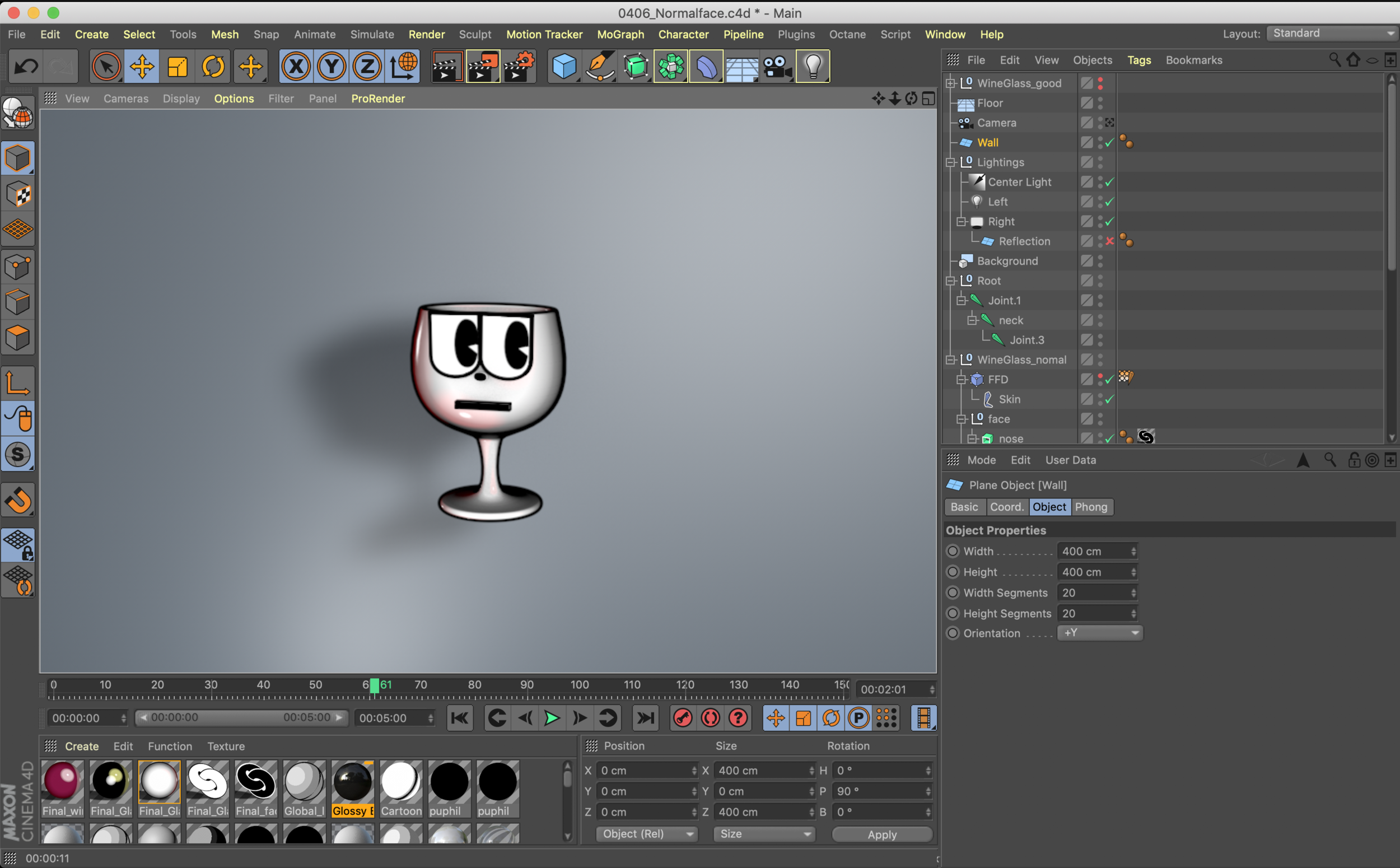
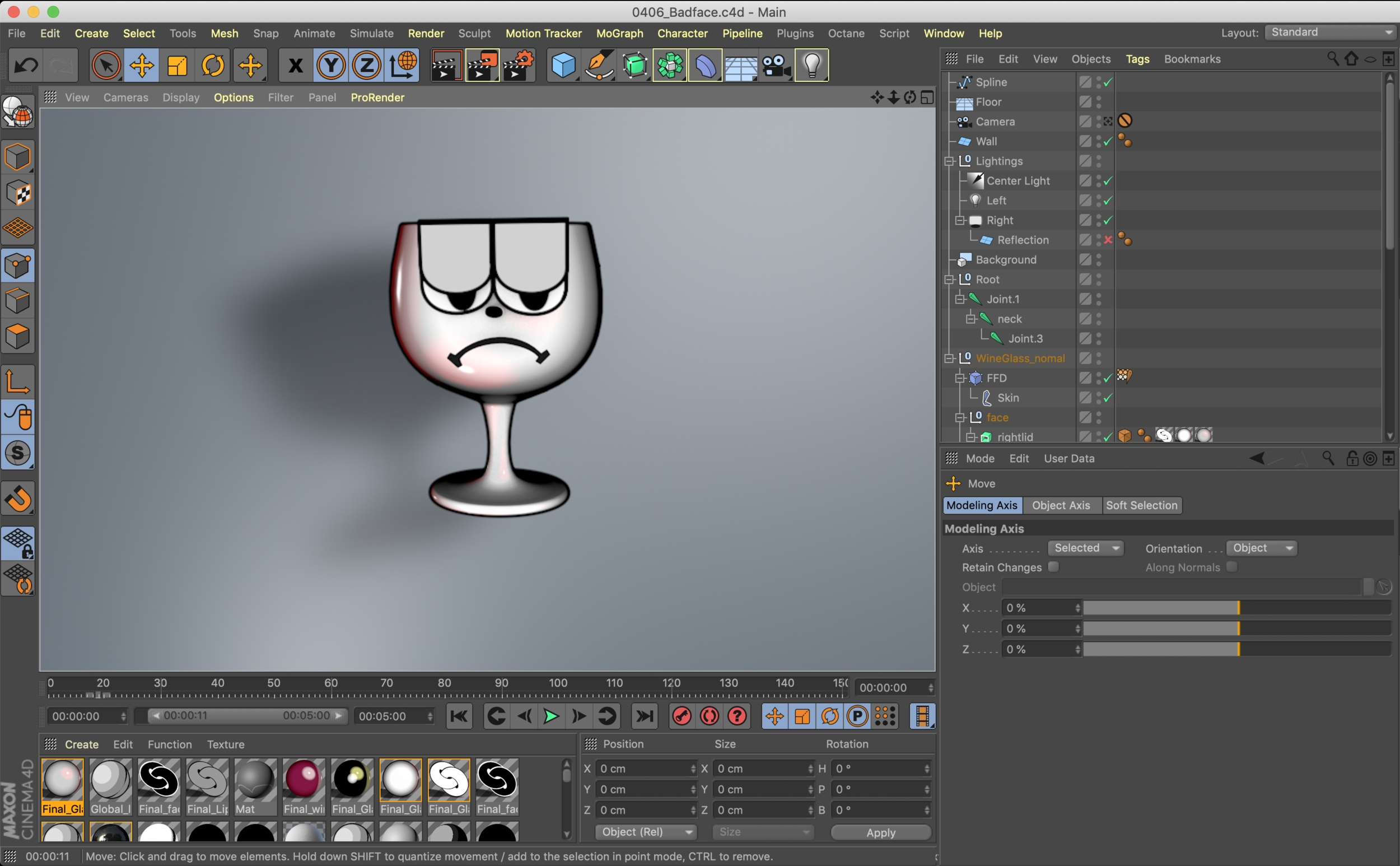
• Development of animated 3D models for AR Emoji
• Iteration for making questionnaire
What we’ve learned?
How to get wine database & using image recognition
Working with an expert - Empathizing the pain points of young wine staters for developing questionnaires
Investigation: What’s should be considered for AR user experience?
In order to develop AR interfaces, we investigated AR design guideline. We studied to Google’s AR Guidance, Apple’s AR guideline, Unity’s blog, W3 Accessbility and AR as well as the lecture about AR accessbility from Stanford. Also, due to my personal experience of Apple’s [AR]tist walk, I was able to shape my own point of view about ‘what is good AR user experience’.
Working with ARkit : 3D animation explorations
During the integration process for ARkit and 3D models, we faced a lot of technical issues. Especially importing the materials into the AR kit was a huge challenge for us. Moreover, there were lots of iterations to find the intersection between AR accessibility and design consistency. In the future and with more time, we would focus our efforts on developing materials for user's more delightful experience.